How to Create Interactive Images
December 2, 2022

Do you ever see those cool images on the web that you can mouse over and things happen? Or maybe images where certain objects or text change color when you hover your mouse over them? Well, it turns out that you can easily add interactivity to any image without any code! In this blog post, we'll show you how to create interactive images using our free tool - Mouseover Mini. So get ready to add some interactivity to your images!
What is an interactive image and how does it work?
An interactive image is an image that allows viewers to engage with it in some way. For example, they might be able to click on certain parts of the image to learn more about them, or they might be able to move objects around and see how they interact with each other.
Interactive images can be created using various tools, but they all have one thing in common: they allow viewers to get more out of the experience than simply looking at a static image.
There are many reasons why you might want to create an interactive image. Perhaps you want to add an element of fun or engagement to your website. Maybe you want to showcase a product in a more interactive way. Or perhaps you simply want to give your viewers a more immersive experience.
Whatever your reason, there are plenty of tools available to help you create an interactive image, and many of them are even free. So why not give it a try? You may just find that your audience loves it.
How can you create your own interactive image using online tools or software programs?
There are many tools and plugins for creating an interactive photo or picture, both paid and free.
For this example we will use a free tool that we created - Mouseover Mini. It’s 100% free and we made it to promote our AI-based tool for creating interactive images coming in 2023.
Anyway, let’s start creating!
Upload an image
Drop an image, choose from your files or enter an URL to an image.

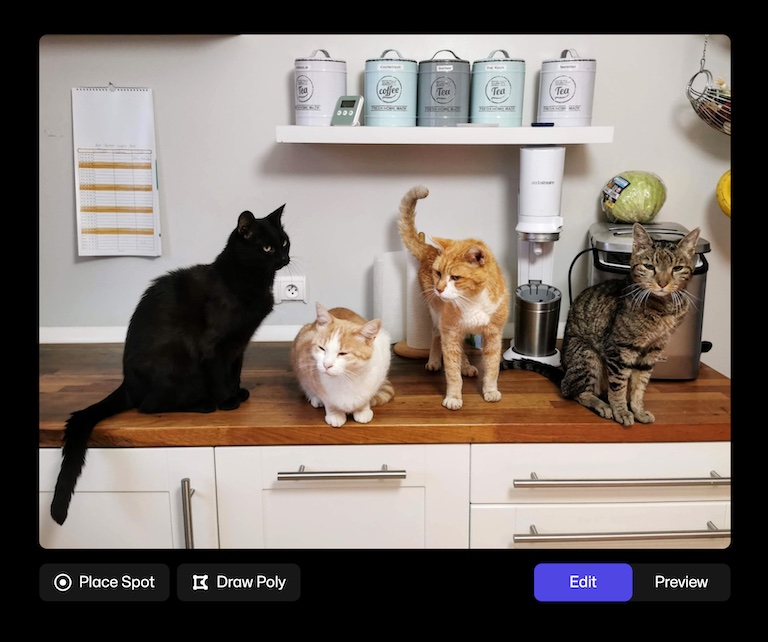
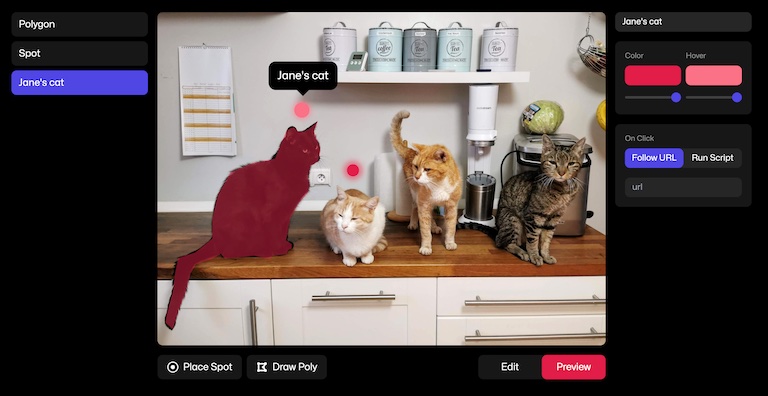
Place spots or draw polygons
Now that we have our image, let’s add some interactive elements.

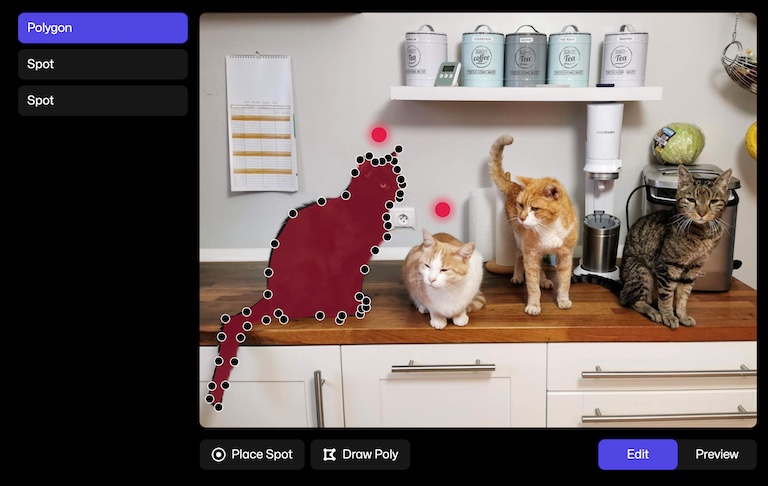
Below your image you will see two buttons - Place Spot and Draw Poly. A spot is an element of a fixed size, like a map pin. A poly is a custom shape that you draw to precisely match the object that you are trying to highlight.
Don’t worry about getting the shape of the poly perfect, you can select the object from the menu on the left and easily add/move points.
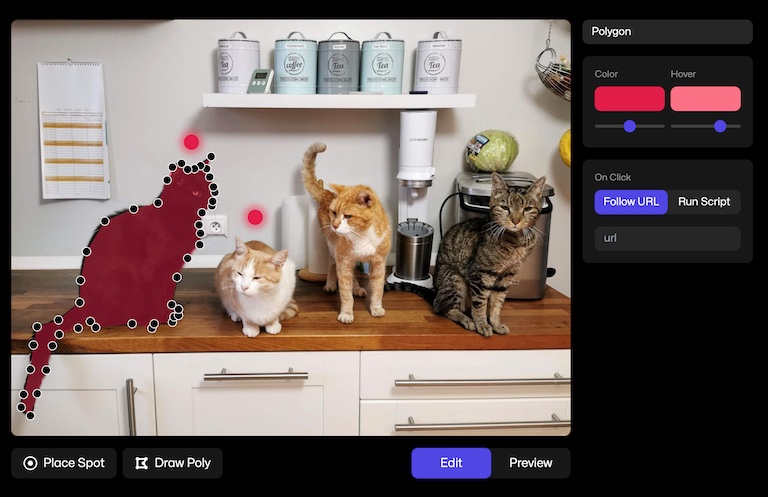
Editing colours and adding labels
On the right side you will see a few different settings:

The text input at the top is the label that will show when you mouseover the shape. It’s best to keep it short and simple. If you don’t want to have a label, simply leave the input field empty.
Below there are two colour settings - one default, and one that will be applied on hover. Below each colour there is also an opacity slider. A common use case is to have the shapes invisible, and to have them appear only on hover. Experiment with different colours to make it visually appealing, or to match the design of your website.
Click actions

After setting colours you can easily specify an on-click action - follow a link, or execute JavaScript. Set it according to your needs. As a pro tip - if you have a little bit of JavaScript experience, having the interactive images interact with your website can lead to a very compelling experience for your users!
Preview
When you are done drawing and customizing shapes, press the Preview button on the bottom right.

This is how the interactive image will look like in your website (without the UI of course). Notice how when you hover over a shape the colour changes and a label shows.
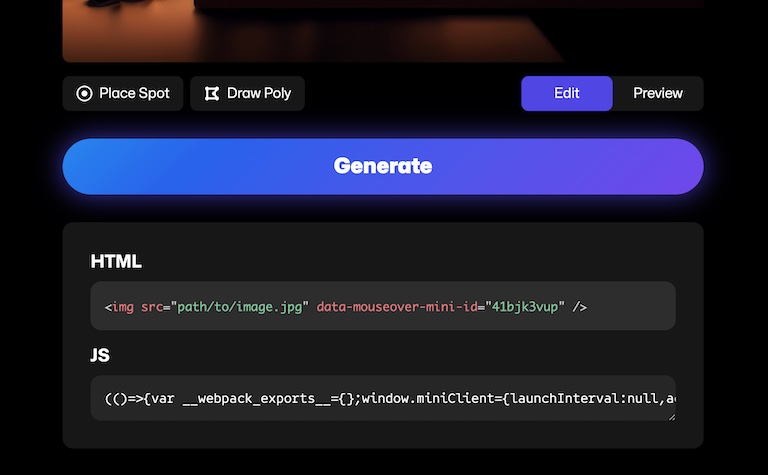
Embed code
When you are happy with your image and are ready to embed it in your website, click Generate below the image. You will see the embed code:

Place the generated HTML where you want the image to be on your website. Note that you need to specify a path!
Finally, paste the JS either in a <script> tag or in a .js file.
Done!
What are the benefits of using interactive images on your website or blog post?
Interactive images are a great way to engage your website or blog visitors. By allowing users to click on different parts of an image, you can provide additional information or even link to related content. This can help keep visitors on your site longer and encourage them to explore more of your content.
Additionally, interactive images can be a great way to showcase products or services. For example, if you sell clothing, you could allow users to click on different items to see more information about them. Interactive images can also be used for marketing purposes.
For example, you could create an interactive photo tour of your company’s facilities or product offerings. Whatever your purpose, using interactive images can be a great way to enhance your website or blog.
How can you make sure that your interactive image is effective and user-friendly for your audience members?
The phrase “less is more” is often used to describe the principle of simplicity. This principle can also be applied to the design of interactivity and UI elements.
Too much content on an image or in a label can make it visually busy and difficult to read, while too many overlapping shapes can make it difficult to interact with.
Instead, keep your shapes and labels simple by using a limited amount of content and avoiding unnecessary shapes. This will make it easier for your users to find the information they need and interact with your image.
Conclusion
Want to learn more about how to use interactive images for your websites? Follow us on Twitter for articles on web development, news about our AI-powered interactive image builder and join the waitlist for lifetime 50% discount.
In the meantime, use our free tool to experiment with some of the ideas we’ve shared in this post and see how they work for you. We think you’ll be surprised at just how effective interactive images can be when it comes to increasing website engagement and driving sales.